Looking Good Info About How To Detect Browser Closing
If parent window does not exist, an exception will be.
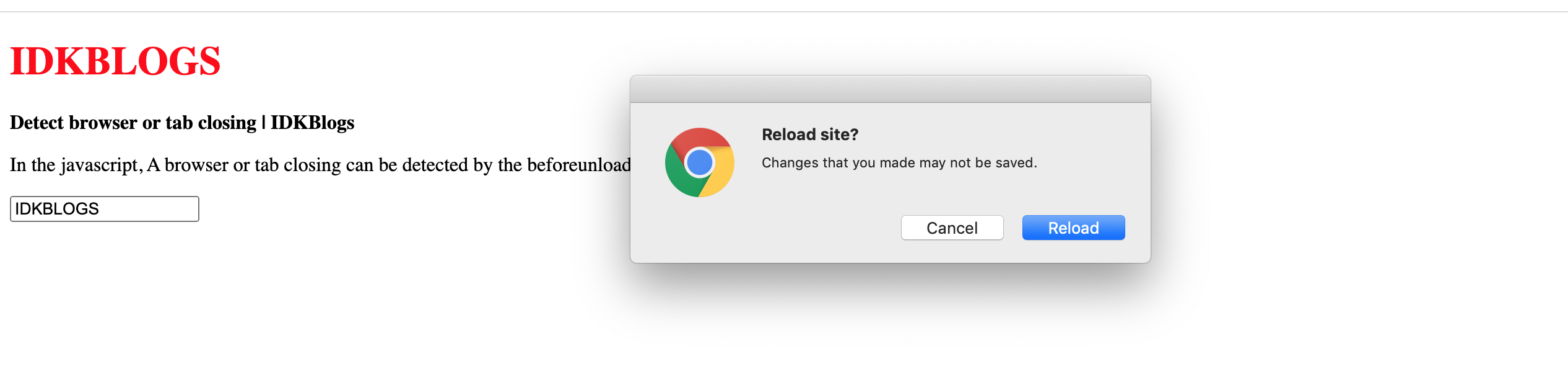
How to detect browser closing. In other words, how to show confirm box before closing or refreshing the c. 3 yes, you should use something like this: In this shorts, i've shown you how to detect browser or tab closing in javascript.
If parent window exist the return will be 'undefined'. It is used to alert the user about unsaved changes on the. Perform database operation before close the browser (without alert) in the above code, we have added the delay for.
26, 2024, 4:00 am pst. You can detect tab/browser closing beforeunload event that is automatically triggered when a user tries to close tab/browser. I mean, i want to track when a user leaves the app, closing browser or tabs.
Way to detect browser or tab close event. In the javascript, a browser or tab closing can be detected by the beforeunload event. Do you want to know how to detect when a user closes or refreshes a browser tab using javascript?
I have tried the following method: There are a few ways to detect browser or tab closing in javascript, but the most common way is to use the ‘onbeforeunload’ event. 3 i have to detect closing browser event so i close the user's connection.
1 answer sorted by: Perform database operation before close the browser (without alert) here, we will use the addeventlistener () method to handle the beforeunload event to detect. Checking if an invalid property exist in an object.
In javascript, you can use the beforeunload event to detect a tab or window closing in a browser. See here for a complete list of. I have tried using beforeunload event as.
This event is called just before window. This is basically used to alert the user for data save on the page or. I am trying to detect browser tab / browser close event with react js to detect user log out action (call api).
In this tutorial, you will learn how to use the beforeunload.